
まめしば
今日は実際にillustratorを使用して、バナーを作成していこう!
illustratorでも簡単なバナーだったら作成することができるよ!
試してみてね!
illustratorで父の日のバナーを作成してみよう

- illustratorを開く
- 背景に画像を入れる
- 文字ツールでテキストを入れる
- 文字に効果をつける
- 文字にあしらいをつける
- 文字の間隔を詰める
- 日付を入力する
- 長方形ツールで長方形を作成して角を丸める
- テキストを調整する
- 色を変更する
- 微調整する
- 完成
illustratorを開く

サイズは今回600px×400pxで作成していきます。
背景に画像を入れる

「ファイル」→「配置」で背景を選択して配置します。
文字ツールでテキストを入れる

文字ツールでテキストを入力していきます。
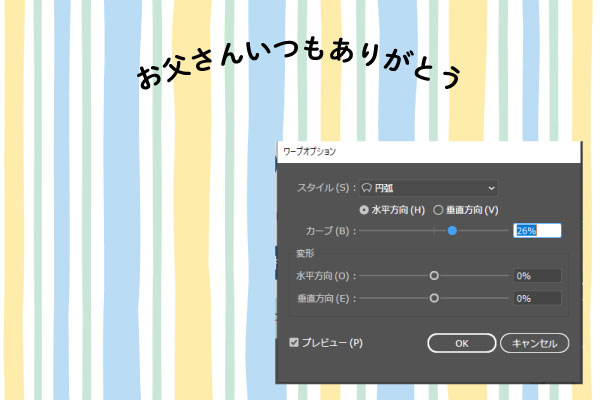
文字に効果をつける

「効果」→「円弧」でカーブを26%に設定。(お好みで調整してください)
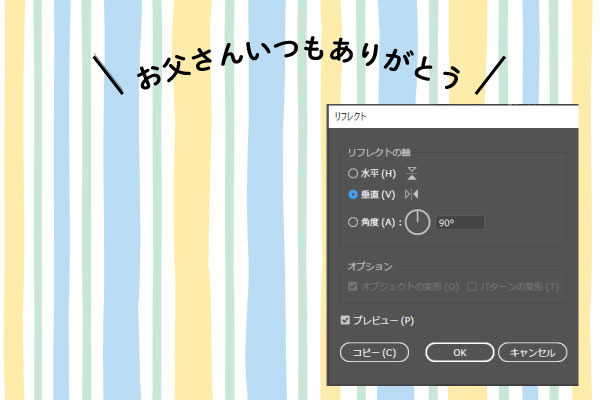
文字にあしらいをつける

ペンツールで線を書きます。線を右クリックして「変形」→「リフレクト」で垂直に設定→「コピー」で逆向きに作成されます。(上図参照)
文字の間隔を詰める

このままだと「’」と「S」の間があきすぎなので、「S」の前にカーソルを合わせて、「Alt+←」で間隔を調整していきます。

日付を入力する

日付は大きめに、曜日は小さめにメリハリをつけて作成します。
矢印はペンツールで作成しました。
長方形ツールで長方形を作成して角を丸める

長方形の角を丸めてボタン風にします。
テキストを調整する

テキストの間隔を調整します。

微妙な違いですが、「おすすめ」と「の」と「父の日」の間隔を調整。
「プレゼン」と「ト」の間隔が微妙にずれていたので近づけました。

「神は細部に宿る」!※動画では直し忘れています…
色を変更する

微調整する
ちょっと文字が見にくい感じがしたので背景を白に、あしらいをつけて賑やかさを出しました!


完成~!

illustratorでもバナー作成できちゃった!
まとめ
今回はillustratorで父の日バナーを作成しました。
- illustratorを開く
- 背景に画像を入れる
- 文字ツールでテキストを入れる
- 文字に効果をつける
- 文字にあしらいをつける
- 文字の間隔を詰める
- 日付を入力する
- 長方形ツールで長方形を作成して角を丸める
- テキストを調整する
- 色を変更する
- 微調整する
- 完成




コメント