
今日は「配色」について話していくよ!

色がデザインに合っていないとどんな感じになるんだろう…。

色には「暖かさ」や「寒さ」といった印象を与える効果があるよ!
【Webデザイン】色がデザインに与える印象


上の画像は暖かいイメージを出したかったから暖色系の色味でまとめたよ!


この画像を見てどう感じる?

「あったか」というイメージではなくどちらかというと寒そうね。

上記の画像は「寒色系」で色味をまとめたよ!
「あったか」とあるのにとても違和感があるね。
「冬」という文字には合うけど…
こんな感じで同じデザインでも色によって人に与える印象が異なるよ。
色は「色相」「彩度」「明度」の3つの属性から成り立つ
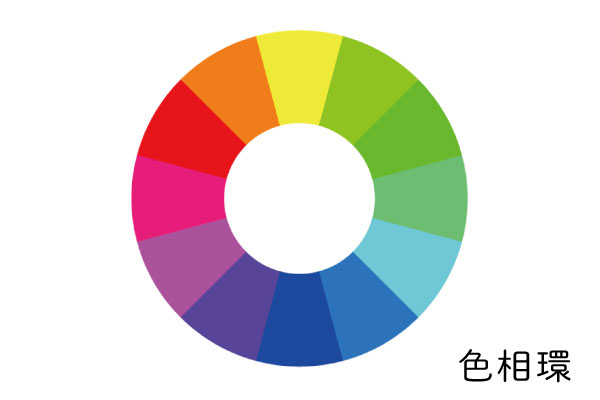
「色相」
「色相」とは「赤」や「黄」「緑」「青」などの色みのことを指します。
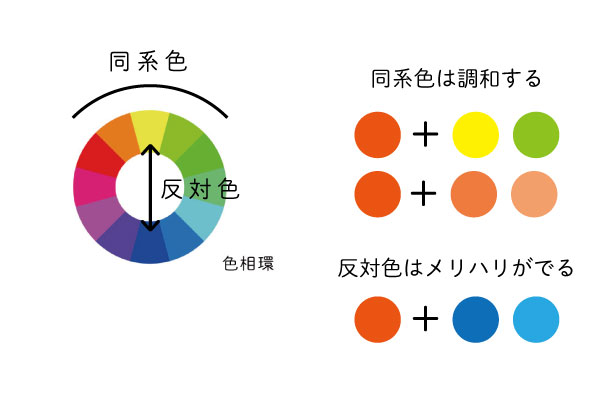
色を環のようにつなげると、色相の基本となる「色相環」で表すことができます。

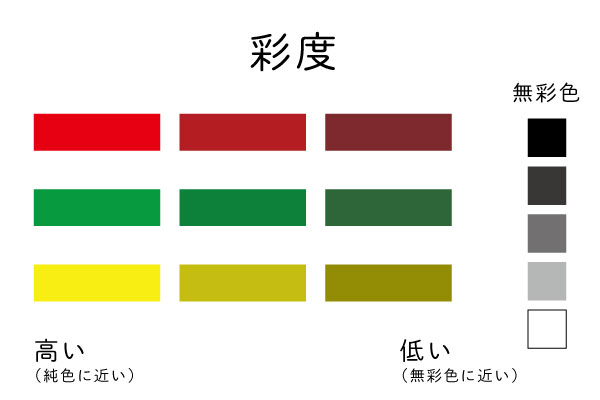
「彩度」
すべての色は色味をもつ「有彩色」、色味をもたない「無彩色」に分けられます。
もっとも鮮やかな色を「純色」といいます。純色に近ければ近いほど彩度が高く、無彩色に近づくと彩度が低くなります。

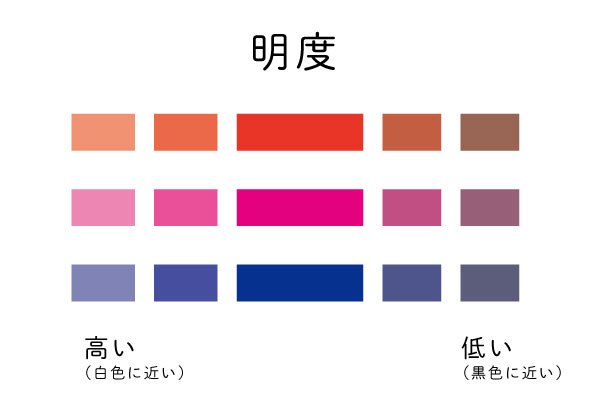
「明度」
「明度」は白を100、黒を0としたときの明るさを表します。白に近づくほど明るく、明度が高くなり、黒に近づくほど暗く、明度が低くなります。

WEBや映像は「RGB」、印刷物は「CMYK」で色を表す

「RGB」はコンピューターやテレビなどで色を表す時に使用され、「CMYK」は印刷物で色を表す時に使用されます。
RGB
「RGB」は光の3原色と呼ばれる「レッド・グリーン・ブルー」の頭文字を組み合わせたものでそれぞれが異なる可視光線です、これらの光の反射で色を認識しています。
CMYK
「CMYK」は色の3原色と呼ばれる「シアン・マゼンタ・イエロー・キープレート」の頭文字を組み合わせたものでインクで色を表します。これらの色を混ぜ合わせることで色を表すことができます。

プリンターのインクには「CMYK」が使われているから聞いたことあるかもしれないね。
WEB上でバナーを作成する際には色の設定を「RGB」に、印刷物を作成する場合には「CMYK」で設定しておきましょう。
間違えて設定すると色がくすんだり、印刷物にも影響がでる場合があるため注意が必要です。
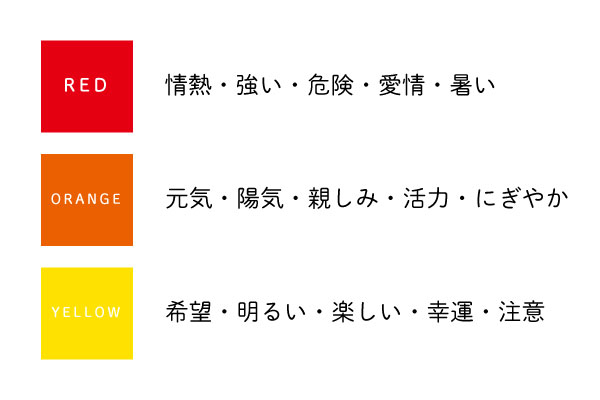
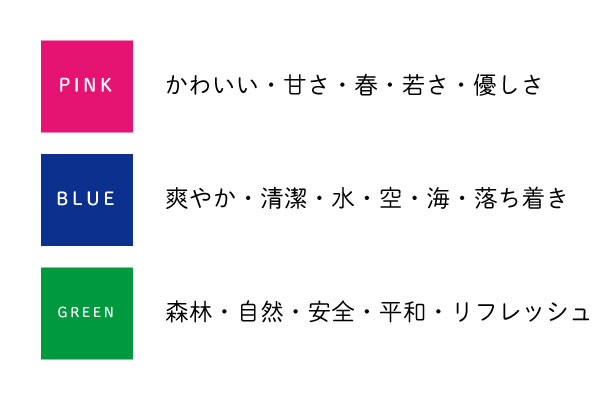
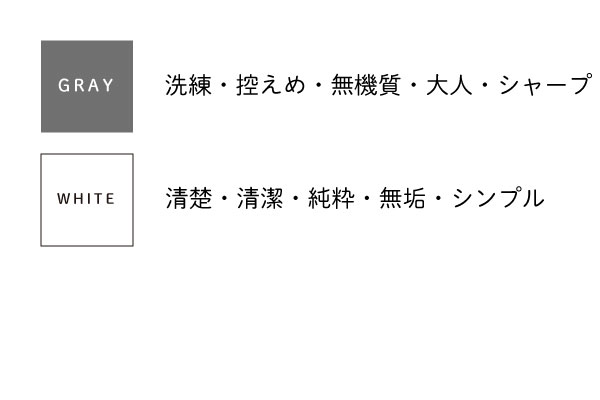
色別のイメージ





色によってこんなイメージがあるなんてなんとなくしか知らなかった!

色をうまく使用することで「信頼感」や「安心感」をデザインから表現することができるよ!
色をデザインに使う時に注意すること
文字を扱うときには「可読性」に注意しよう

まず下の例を見てみて。


う…なんか目がチカチカする…

下の画像はどう?


わぁ、さっきよりもずっと見やすい

こんな感じで文字の色と背景の色の組み合わせによっては文字が読みにくくなってしまうことがあるよ。文字を扱う時は読む人の気持ちを考えて背景との組み合わせに注意しようね!
色は3色にまとめてみよう

色はたくさん使えばいいというものではないんだよ。


う…なんだか色が邪魔をして情報が頭に入りずらい。

この画像はどう?


色を使っているのにすっきりしていて見やすい!


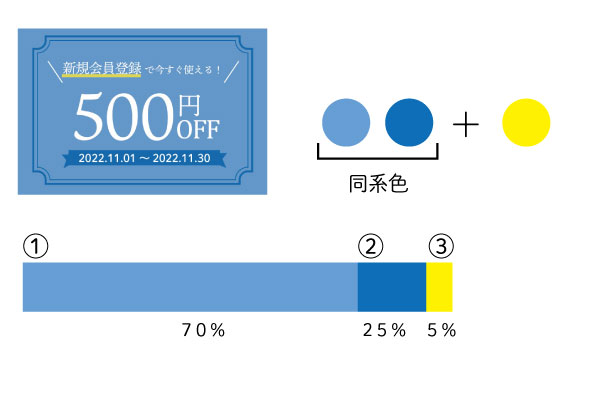
上のバナーは3つの色でつくられていて、
①ベースカラー②サブカラー③アクセントカラーに分けられているよ。
ベースとなる色:2番目に使う色:アクセントとなる色=7:2.5:2くらいの割合で使用すると効果的だよ!


色相環を意識して上手くカラーを取り入れようね!
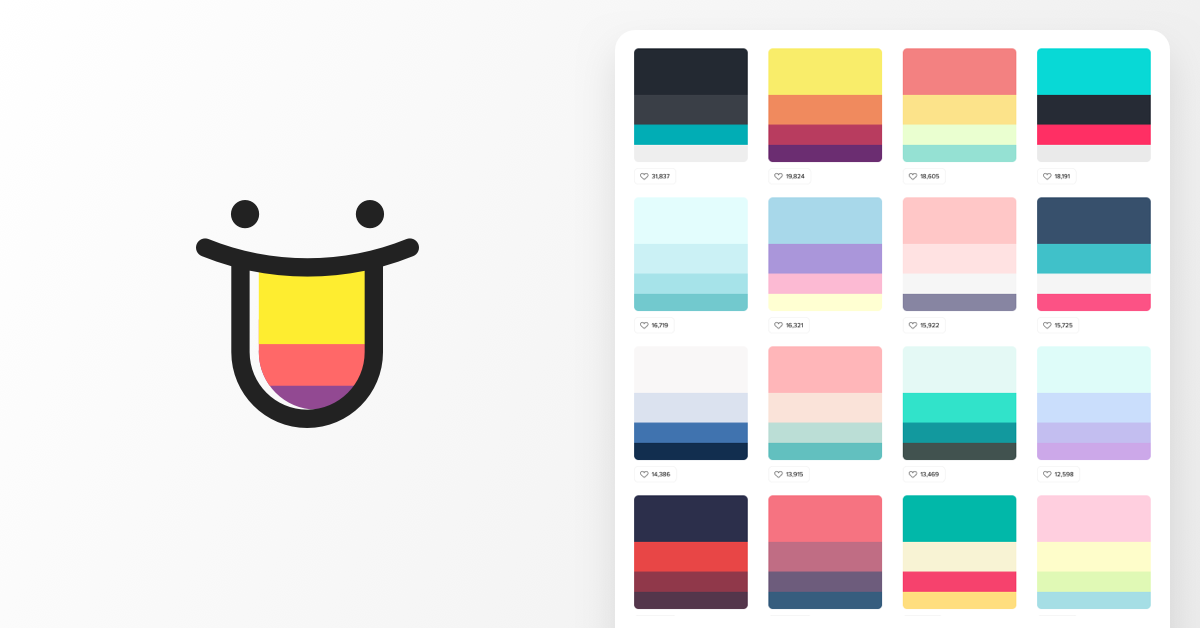
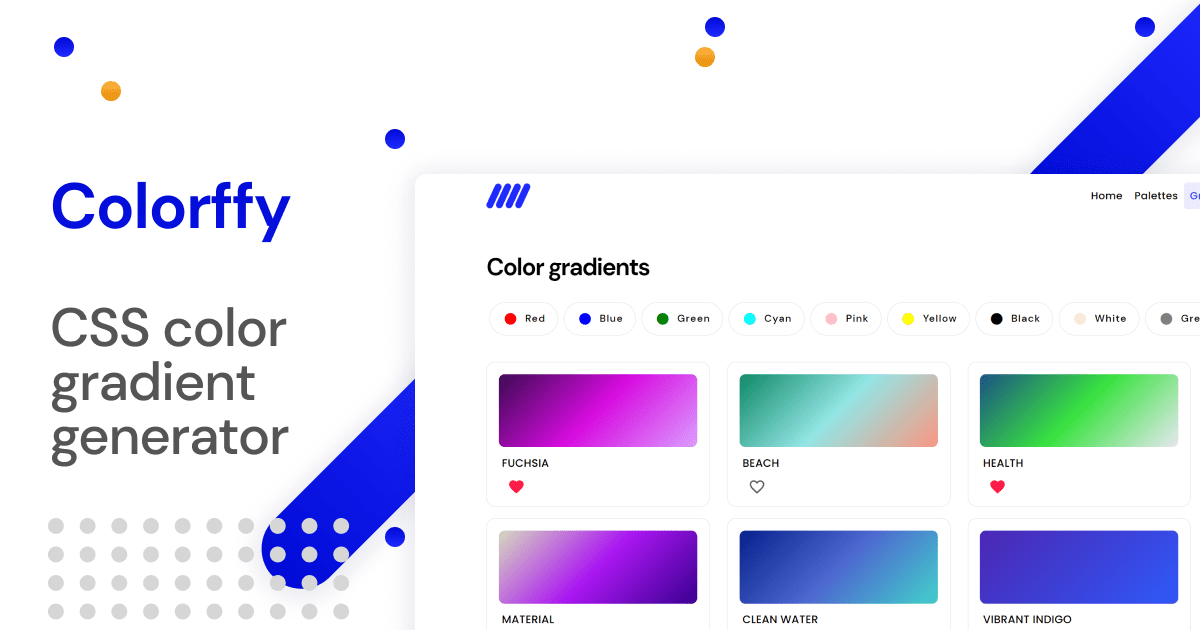
おすすめデザインカラー配色ツール
colorhunt

colorffy

colordrop

配色ツールは時短にもなるからおすすめだよ!
まとめ
「配色」にはいくつかのルールがあります。それを意識することで「脱初心者デザイン」することができますよ!
- WEBや映像は「RGB」、印刷物は「CMYK」で色を表す
- 色別のイメージを意識しよう
- 文字を扱うときには「可読性」に注意しよう
- 色は3色にまとめてみよう
- 配色ツールを使用しよう







コメント