
まめしば
今回は「あしらい」を使って今時のおしゃれなデザインを勉強していこう!

まめこ
「あしらい」ってどういう意味?
【WEBデザイン】あしらいでおしゃれな抜け感をつくろう

「あしらい」とは「装飾」や「細部」のことを示します。リボンやライン、吹き出しなどデザインを引き立てたり、情報を伝えやすくする効果があります。
- デザインに抜け感をつくって情報を伝わりやすくする
- 「注目」「演出」「強調」「情報の整理」などの効果がある
情報はアイコン化する

アイコン化とは、図形の中に情報をまとめて目立たせることです。情報量が多いチラシやバナーなどでもアイコン化することで伝えたい情報を目立たせることができます。
- 目立たせたい情報はアイコン化する
- 世界観にあう図形やアイコンを使用すると統一感がでる
フレームを使って引き締める

全体を囲んでデザインを引き締めたり、タイトルを囲んで目立たせたり、フレームには色々な使い方があります。
- 装飾が少なめなフレームの方が必要な情報が伝わりやすい
- 目立たせたい情報を囲うと注目されやすい
パターンは敷くだけでおしゃれに

背景などに入れるだけでもアクセントになるストライプやドットパターンはデザインに入れるだけでおしゃれになります。
- 背景に敷くときは色を薄めにし、情報の妨げにならないように注意する
- 文字の後ろに白ベタを敷くと見やすくなる
ラインを使っておしゃれに区切る

文字や情報が多いときには線で区切るだけで見やすくなります。また「強調」のために文字の下に引いて見たり、ちょっとした情報を線で挟むと寂しいデザインがおしゃれになります。
- 文字が多い部分は内容ごとに線で区切るだけでスッキリ見やすくなる
- タイトルなど目立たせたい情報に引くと注目度がアップ
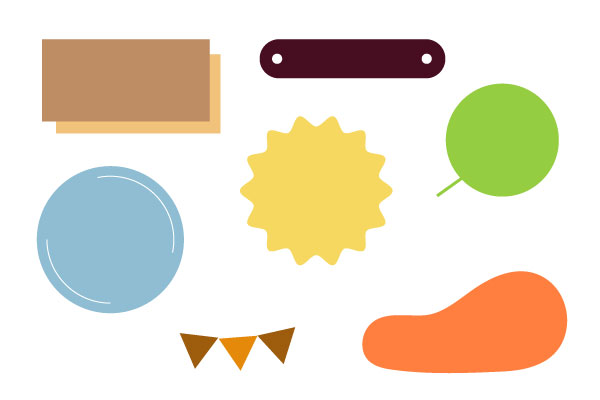
あしらいの例
実はあしらいは図形や線の組み合わせで簡単に作成することができます。

時短したい方はイラストACなどの素材を使用してみてくださいね!
あしらいにおすすめの参考書籍
あたらしい、あしらい
リンク
大人女子デザイン
リンク
ゆるっとかわいいあしらい素材集
リンク
あるあるデザイン
リンク
まとめ
今回は「あしらい」についてご紹介させて頂きました。デザインが寂しい時、物足りないときにもちょっとしたあしらいを入れることでより素敵なデザインになりますよ!
- 情報はアイコン化する
- フレームを使って引き締める
- パターンは敷くだけでおしゃれに
- ラインを使っておしゃれに区切る




コメント