
今回はよく使うHTMLのタグ一覧をご紹介します。

タグってたくさんあって覚えられないんだよね…

そんな時はこの一覧を見てコピペしてみてね!
初心者は使い続けることで段々覚えていくから最初はコピペでも大丈夫!
【WEBデザイン初心者必見!】よく使うHTMLのタグ一覧

- h1~h6タグ
- pタグ
- ul/ol/liタグ
- table/tr/th/tdタグ
- imgタグ
- aタグ
- divタグ
- spanタグ
- strongタグ
h1~h6タグ(見出し)
hタグは見出しを意味するタグです。
- h1…最も伝えたい情報
- h2…h1で伝えたい情報を大きく分けた時の見出し
- h3…h2で伝えたい情報をさらに細かく分けた時の見出し
- h4~h6…略
<h1>1番重要な見出し</h1>
<h2>2番目に重要な見出し</h2>
<h3>3番目に重要な見出し</h3>
<h4>4番目に重要な見出し</h4>
<h5>5番目に重要な見出し</h5>
<h6>6番目に重要な見出し</h6>pタグ(段落)
pタグは文章を入力する際や段落を追加する際に使用します。
<p>~</p>で囲んだ文はひとまとまりとして判断されます。
<h1>見出し</h1>
<p>説明文章を入力します。</p>
<p>さらに文章を追加する際はpを使用します。</p>ul/ol/liタグ(箇条書き)
ulタグは順番が関係ないリストです。olタグは順番があるリストを表示する際に使用します。
<ul>
<li>みかん</li>
<li>りんご</li>
<li>ぶどう</li>
</ul>
<ol>
<li>水を入れる</li>
<li>バターを溶かす</li>
<li>砂糖を入れて混ぜる</li>
</ol>【以下のように表示されます】
- みかん
- りんご
- ぶどう
- 水を入れる
- バターを溶かす
- 砂糖を入れて混ぜる
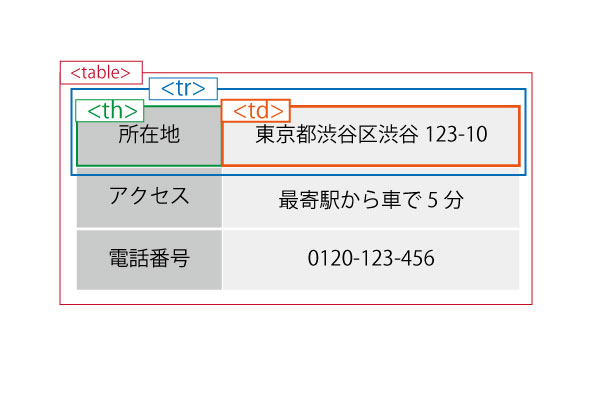
table/tr/th/tdタグ(表)
表を作りたいときはtableタグを使用します。
<table>
<tr>
<th>所在地</th>
<td>東京都渋谷区渋谷123-10</td>
</tr>
<tr>
<th>アクセス</th>
<td>最寄駅から車で5分</td>
</tr>
<tr>
<th>電話番号</th>
<td>0120-123-456</td>
</tr>
</table>
imgタグ
画像を挿入したいときはimgタグを使用します。
<img src="img/*********.jpg"alt="画像が表示されない場合の表示名">”img/*********.jpg”の部分は画像が置いてある場所と画像の名前が入ります。
aタグ
aタグはa href=””の形で使われることが多く、テキストや画像にリンクを貼りつけたいときなどに使われます。
<a href="https://mameshibadesign.com">まめしばデザイン</a>divタグ
divタグは特に意味はなく「要素を一括りにする」という役割があります。
デザインやレイアウトを変更する時によく用いられます。
コンテンツの幅や余白などを設定したいときは<div>を使用しましょう。
左に寄せたいとき、真ん中に配置したいときなどにもよく使用されます。
以下は文章を中央寄せにする時の使用例です。
<div align=”center”>文章</div>spanタグ
spanタグは行の中の一部分のまとまりを指し、文章内の文字を<span>で囲むことによって文字に色をつけたり、太さを変えたりすることができます。
spanタグは文章の中の一部分をグループ化するインライン要素なのに対し、divタグとpタグは指定した範囲の文章をひとつのまとまりとしてグループ化するブロック要素です。
divタグは文章をまとめる役割があり、pタグは文章をひとつの段落として表す役割を持ちます。
文字に<span class="red">赤色</span>をつける<表示例>文字に赤色をつける
strongタグ
strongタグは文字を強調したいときに使用します。
よく使用するので覚えておきましょう。
文字に<strong>強調</strong>をつける<表示例>文字に強調をつける
Html&CSSの勉強におすすめの書籍
WEBデザイン初心者でもわかりやすいHtml&CSSの勉強におすすめの書籍をご紹介いたします。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
初心者でもわかりやすく、コーディングが苦手な方でも勉強しやすい書籍です。
HTML&CSSとWebデザインが1冊できちんと身につく本
Html&CSSを学びながらおしゃれなサイトが作成できる書籍です。
私もこちらを購入して一からサイトを作成しました!とてもわかりやすく書かれているので初心者にもおすすめの一冊です。
まとめ
今回はWEBデザインでよく使用するHtmlタグをまとめました。
- h1~h6タグ
- pタグ
- ul/ol/liタグ
- table/tr/th/tdタグ
- imgタグ
- aタグ
- divタグ
- spanタグ
- strongタグ
どれも基本的なものでよく使用するので覚えるようにしましょう!
是非ブックマークして忘れないようにしてくださいね!






コメント