
余白って「空間」のこと?

「余白」を入れることによって「見やすく、情報が伝わりやすいデザイン」になるよ。
余白を意識することで脱初心者デザインへ
「余白」を入れることで見やすく、情報が伝わりやすいデザインになります。
写真や文字をギチギチに入れると見にくいだけでなく、情報が相手に伝わりにくいデザインになってしまいます。
人は最初の印象でその後の情報を見るか見ないか決めてしまいます。そのため余白のない見にくいデザインというのは相手に情報を届けられない残念なデザインになってしまうのです。

余白を適度にいれると、

情報が伝わりやすくなる!
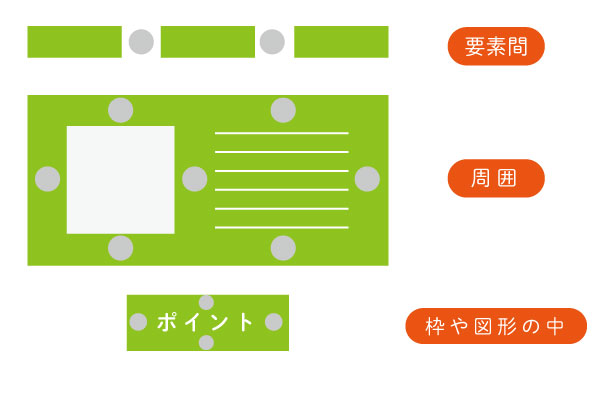
図や文の余白


上の図のように「要素」と「要素」の間や、画像や文章の周囲、枠や図形の中といった細かい部分の余白が大事になってきます。ここに余白がないとぎゅうぎゅうとした印象になるよ。
余白をつくるときのポイント
- 情報は必要なものだけを入れる
- 過剰な装飾をなくす
- 情報を整理して配置する
文字や行の余白

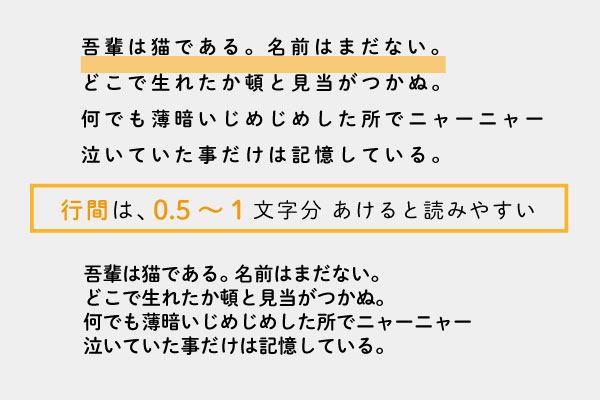
夏目漱石「吾輩は猫である」より

行と行の間は「0.5~1文字」分あけると見やすいよ。
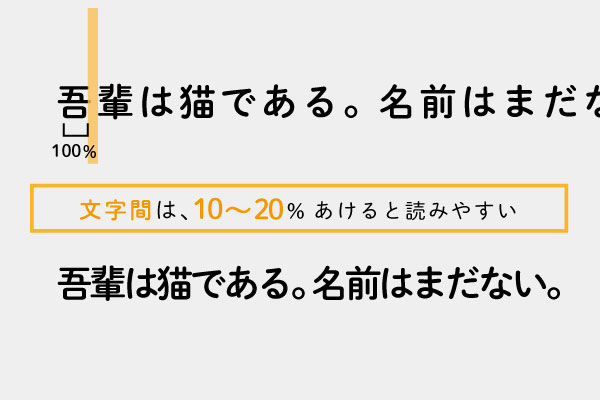
文字と文字の間は1文字を100%としたら10~20%あけるのが目安だよ。
開けすぎも見にくくなるので注意が必要だね。

夏目漱石「吾輩は猫である」より
余白のないレイアウトは情報が多すぎてみる人を疲れさせてしまいます。そのため見る人が途中で見ることを諦めてしまう可能性があります。余白のあるデザインは見る人を安心させ欲しい情報だけを伝えることができます。そのためストレスなく読むことができます。
文字組とカーニング
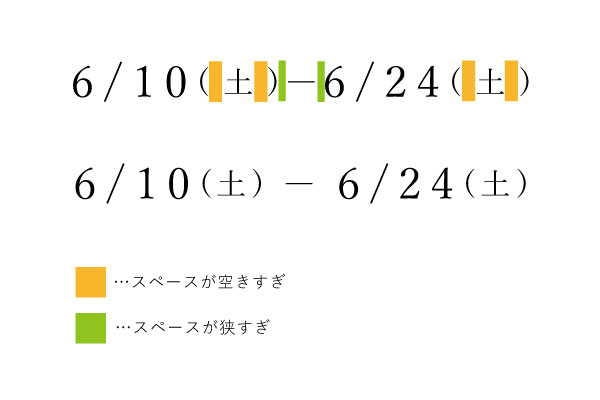
「カーニング」とは文字の間の空間を調整することです。
特にタイトルや見出しなどの文字を大きく使う部分や、日時や値段、時間など情報を正確に伝えたい部分は調整して見やすく情報を伝えやすくする必要があります。

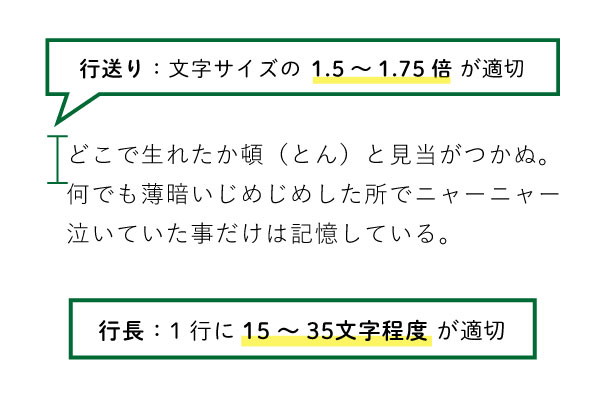
行送りと行長
文章が読みづらいときには「行送り」と「行長」を見直すことも大事です。
行送りが狭すぎても窮屈に感じ、広すぎても読み手は疲れを感じてしまいます。
適度な行送りと行長を設定することで読み手にも見やすくストレスを感じにくいレイアウトにすることができます。

夏目漱石「吾輩は猫である」より
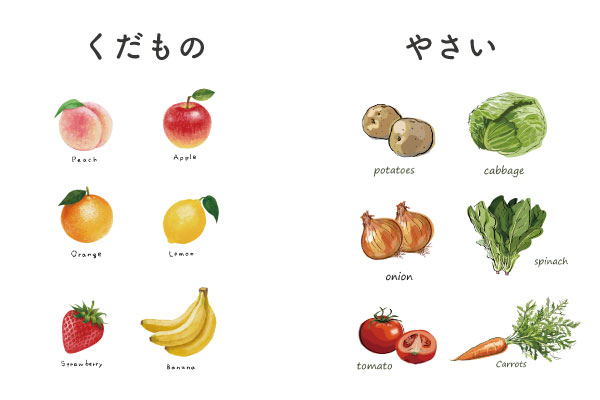
トリミングで余白をつくる
トリミングで写真の一部を裁ち落としして、余白をつくることもできます。
すべての写真を載せずに写真の一部を載せることで見ている人の想像力を掻き立てることもできます。

余白をつくることで強調される情報
余白をつくることで伝えたい情報を目立たせることができます。
- メインビジュアルに対して余白を大胆に使用することにより、写真を目立たせる
- 写真にも余白を持たせることで落ち着いた印象と空間の広がりを演出できる
- 余白を罫線がわりにして情報を区切ることですっきりした印象に
- 余白を上手にとることで重要な情報がわかりやすくなる
- 文字が小さくても余白をとればフォーカスされる
メインビジュアルに対して余白を大胆に使用することにより、写真を目立たせる

写真にも余白を持たせることで落ち着いた印象と空間の広がりを演出できる

余白を罫線がわりにして情報を区切ることですっきりした印象に

余白を上手にとることで重要な情報がわかりやすくなる

文字が小さくても余白をとればフォーカスされる

まとめ
余白をつくるときのポイントをまとめました。
- 情報は必要なものだけを入れる
- 過剰な装飾をなくす
- 情報を整理して配置する
余白をつくって、伝えたい情報を目立たせよう。
慣れないうちはついつい枠いっぱいに情報を入れたくなりますが、情報をぎゅうぎゅうに詰めれば詰めるほど読み手にとって情報が伝わりにくく見にくいデザインになってしまいます。
余白をつくることで情報が引き立ち、デザインを洗練されたおしゃれなものになります。
初心者の方は是非余白を意識してデザインしてみてくださいね!






コメント